Co-Creation for GoToWebinar Redesign
About the project
GoToWebinar is an online Webinar software used by Marketing, PR and Training teams worldwide hosting about 2.7 million webinars every year.
A decision was made to overhaul the existing GoToWebinar experience. We decided to use Co-Creation to let GoToWebinar customers design their ideal user experience.
My role
As a Lead UX designer, I worked with our Product, Research & Design team to plan and excecute Co-Creation sessions with our customers to come up with an overhauled UX better aligned with user goals.
About the project
GoToWebinar had multiple features being worked on by different teams with overlapping delivery timelines which was creating a incoherent experience for our GoToWebinar users. Subsequently, a decision was made to overhaul the existing product and bring all the features together in a seamless UI.
Problem Statement
Redesign GoToWebinar while bringing all the existing and new features together in a seamless UI.
Approach
- Identify business goals
- Review previous research
- Identify the design approach
- Define Co-Creation Goals, Scope, Methodology, Recruitment Criteria and Logistics
- Run "Pilot sessions" to fine tune the approach
- Recruit participants for in-person sessions
- Run Co-Creation sessions
- Create prototype based on Co-Creation sketches
- Validate the prototype
Business Goal
As part of a strategy shift, LogMeIn (formerly Citrix) decided to emphasize on a mindset of "Outcome Based Products" meaning making product development decisions on how they help users achieve specific outcomes they care about. For GoToWebinar, it meant "helping Marketers generate more leads."
All the features being worked on aligned with the strategy and the Redesign project was to bring these together in seamless UI.
We reviewed previous research findings for the different feature streams to make sure we leverage our existing knowledge base. After the review, we brainstormed on the best approach for this project and decided to use Co-Creation as a method to let Webinar users design their ideal customer experience.
Planning
- To narrow down the scope of the activity, we decided to focus on the Landing Page & Webinar Creation experiences.
- Before asking the customer to design their ideal experience we decided to do a warm up round with they sharing their current GoToWebinar setup followed by an interview to understand their professional goals, team structure, their priorities and workflow. Every session was to have a designer, a researcher, a note taker and one person to manage technology (we wanted to record and live stream the session to the entire team).
After 3 hour planning session
Co-Creation Session Roles
Researcher & Facilitator
- Welcomes everyone
- Orients the group to what the workshop will look like
- Facilitates the discussion
- Monitors the time
- Wraps up conversation
Designer
- Brings wireframes or sets up the drawing materials
- Hand draws during event with the participant
- Interacts directly with participants
Technology Manager
- Manages the recording equipment
- Manages Live Stream
- Takes pictures of the activities
Note Taker
- Listens
- Quietly takes notes
Co-Creation Sessions
Initially a bit hesitant to throw users into the deep-end of designing a product by themselves, we made some generic cutouts of interface elements to help them get started. After a session or 2 we realized, it was better for the designer and the participant to sketch the UI. We ran the Co-Creation sessions with 6 participants. Each session was followed by a debrief with the team. Towards the end of 4th session we noticed patterns emerging and felt confident about a design direction to help us take this to the next stage.
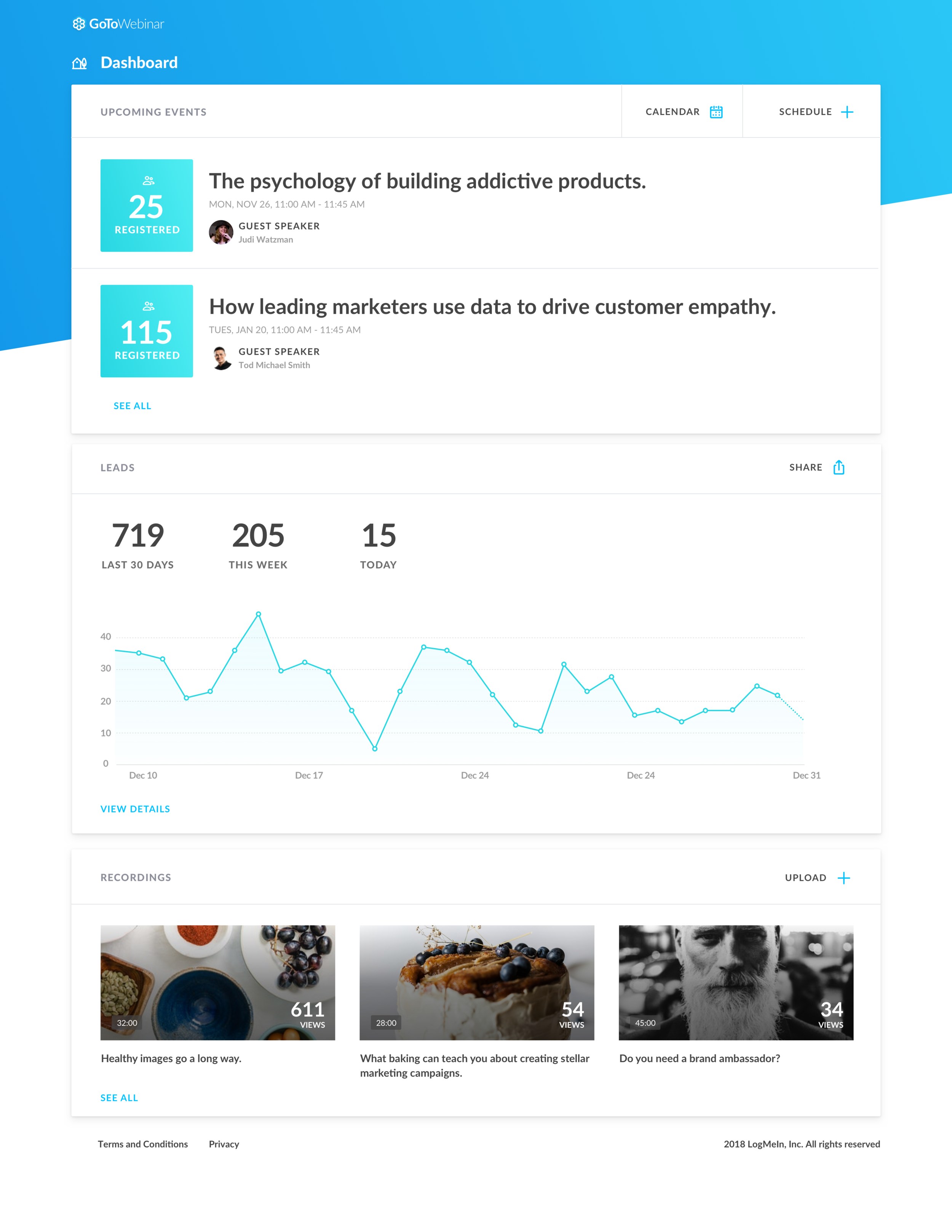
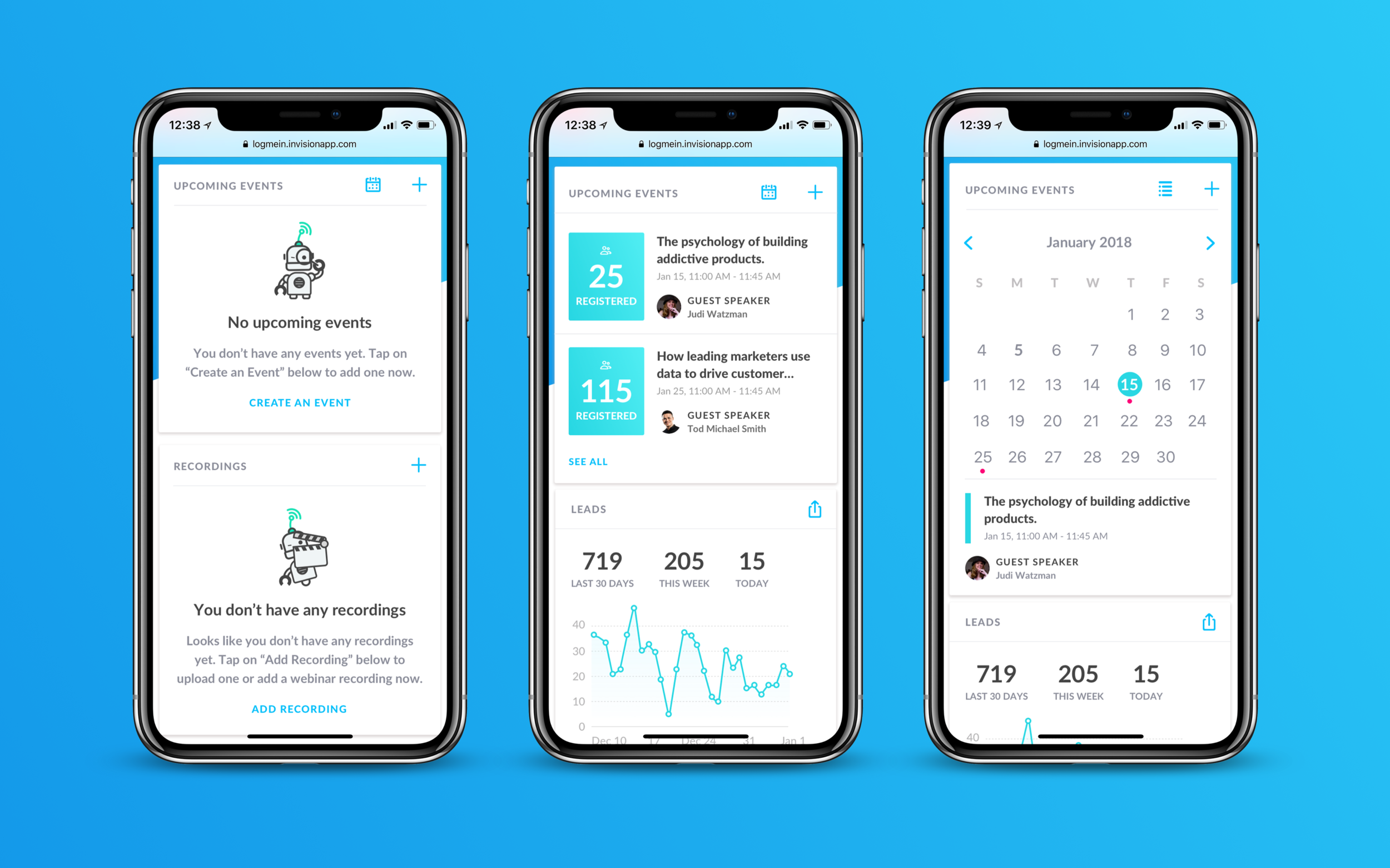
UI Design
Based on Co-Creation sketches, we prioritized a few use cases to build a MVP version. We tested and iterated the MVP version using moderated user tests. The redesign for GoToWebinar is underway. Below is a glimpse of proposed MVP Design for Dashboard.